Instantly recognisable to millions and an intrinsic part of the identity and values of the company, it’s products and it’s services, a logo or favicon really does speak a thousand words in the cluttered world we live in. With branding design or redesign attracting budgets of several tens of millions and the end result forming the core of all marketing activities, I thought it would be worthwhile to take a look at the design histories of the top three most valuable brands this year and ask a very simple question – why do these work?
Apple
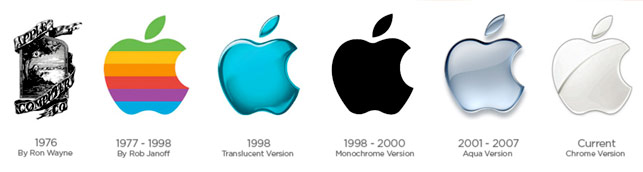
Way back in 1976, a young Steve Jobs commissioned Ron Wayne to design a logo for the embryonic Apple Computer Company. Looking at the lithographic style, featuring Isaac Newton sitting under the proverbial apple tree, a ribbon banner and the Wordsworth quote in the picture frame, ” Newton….a mind forever voyaging through strange seas of thought”, I really do have to ask myself what the design brief was from this radically different, personal computer company. After all, the logo looked more like a 16th century bible engraving than an avant guard symbol of the future of technology.
It would appear that Jobs took entirely the same view as just a year after, he brought in Rob Janoff to bring about a design that focussed entirely on the apple. Why? There are so many anecdotal tales but it would appear that Jobs, a confirmed frugivore and living almost entirely off apples, understood that ‘less will deliver more’ resulting in the classic rainbow apple. This design of course reflected the company name, but also represented the colour capability of the Apple 2 and stood for almost 20 years. Interestingly, Macintosh is also a variety of apple so the fruity branding links extended beyond simply the company’s name.
In 1998, we saw the arrival of a stark, black Apple logo which, after various 3D renderings, finally arrived as the white or chrome versions we see today – still based on Janoff’s original and quite unforgettable shape.
Samsung
At number two slot, we have the South Korean giant Samsung with it’s font on blue offset oval logo. Frankly, I have never liked this 21 year old logo and always thought it looked cheap and quite nasty. For me it works on fridges and washing machines and even at a stretch on televisions – but not at all on expensive personal items especially smart phones.
It would appear that Samsung might have agreed and here is an all new logo and favicon family by Dutch designer, Aziz Firat. Standing for “simplicity, quality and unity”. The stylised letter S appears in different colours mapping to the various product families (phones, cameras,computers, TVs, washing machines etc) and would reflect a bold, but perhaps somewhat overdue, new thinking on the part of the company’s branding department. Still waiting to see if this gets implemented – watch this space!
Last but not least, we can take a quick look at that most ubiquitous user of font based logos – Google. First designed by Sergey Brin using the freeware design software GIMP it wasn’t exactly shockingly brilliant was it? Larry Page and Brin upped their game when they commissioned Stanford Art Department’s consulting professor, Ruth Kedar in 2009, to create what we know and love today using a customised Catull typeface. That isn’t to say it hasn’t seen it’s fair share of updates. After all, the second ‘g’ has been moved one pixel to the right while the ‘l’ has been moved down and right one pixel! Attention to detail or what?
The Google favicon interestingly, was actually submitted by a Brazilian computer science student, Andre Resende, as part of a Google competition, although I’m not sure what his actual prize was apart from worldwide fame – keep your ears to the ground, you could be the next Janoff!!
Why do these three work so well and sit, instantly recognisable, behind three of the largest companies on the planet? In my humble opinion it is both their beauty and simplicity that gives them both reach and longevity. Small really is beautiful ( i.e. less really is more) to coin Schumacher. What do you think?
Congratulations to BWFC, promoted in season 16-17
Are You Ready to Blaze an eCommerce Trail with Magento 2.0?
A brief history and meaning of Lorem Ipsum
Iconic Design Part Three – Gurus or guerrillas? You decide!
Iconic design part two – famous designers, history in your hands!
How to create great content – what everyone should know
Brandstanding – How to get your brand talking to it’s target audience
-
Congratulations to BWFC, promoted in season 16-17
Bolton Wanderers will play Sky Bet Championship football next season after easing to a convincing 3-0 victory over Peterborough United on Sunday lunchtime and securing second place in the process. Our infographic gives a brief overview of the stats for season 2016-2018. Congratulations to all the staff, team and fans at BWFC Twitter LinkedIn Google+ Read More
-
Are You Ready to Blaze an eCommerce Trail with Magento 2.0?
With over a quarter of a million online shops on the Magento platform it is fair to say that the market has grabbed the functionality and flexibility of Magento 1.x with a great deal of enthusiasm and in many cases worked around any functional constraints ‘without concern’ (albeit with some fancy API and developer budgetary Read More
-
A brief history and meaning of Lorem Ipsum
I wonder how many of you, with time on your hands, ever tried to cast you minds back to the good old days of school and tried your hardest to translate the most common text in the history of web and graphic design. You may have struggled with the conjugation of the verbs, the nature Read More